Cách Chèn plugin bình luận Facebook vào website và blog mới nhất năm 2021
Đầu tiên xin giới thiệu tới bạn Plugin bình luận Facebook được chia làm 2 loại đó là :
1. Plugin bình luận Facebook toàn trang web và blog.
2. Plugin bình luận Facebook cho từng bài đăng.
Sau đây mình sẽ hướng dẫn các bạn cách chèn Plugin bình luận Facebook toàn trang web và blog.
Plugin bình luận Facebook toàn trang tức là khi người dùng bình luận thì nội dung đó sẽ hiện lên tất cả các bài đăng hoặc trang riêng của bạn. Cái này tùy thuộc vào bạn đặt vị trí bình luận ở đâu. Nếu đặt dưới bài dăng thì nó sẽ hiện chung nội dung cho tất cả các bài đăng...Nó phù hợp cho bạn làm trang thảo luận
Và đây là bài hướng dẫn chi tiết :
Đầu tiên các bạn truy cập Công cụ tạo plugin bình luận Facebook
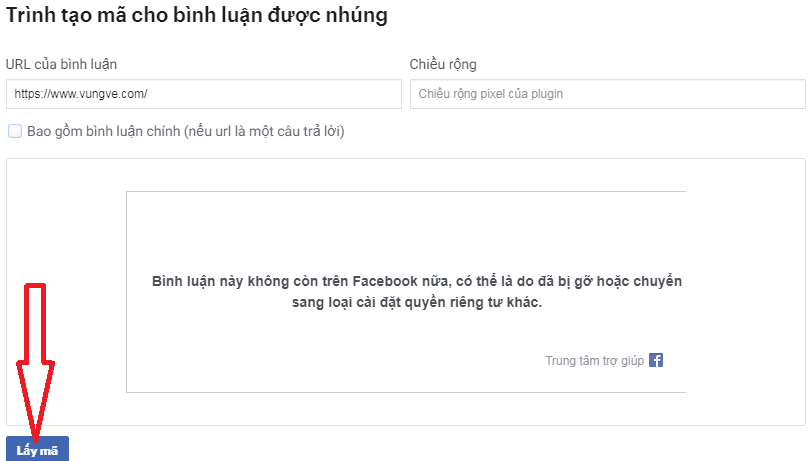
Sau đó các bạn kéo chuột xuống dưới tới dòng Trình tạo mã cho bình luận được nhúng Sau đó các bạn điền tên miền cho web/blog các bạn định chèn vào và chọn Lấy Mã
Nếu chưa có ứng dụng thì bạn hãy tạo một ứng dụng nhé

|
| Plugin bình luận Facebook toàn trang web và blog |
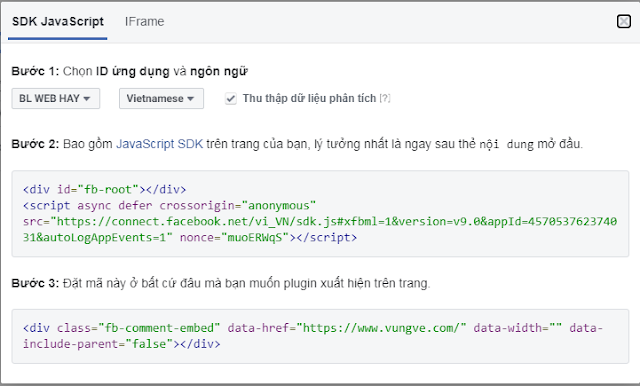
Sau khi bạn nhấn lấy mã, nó sẽ hiện lên một bảng thông báo SDK JavaScript với 2 dòng mã code :

|
| SDK JavaScript plugin bình luận FaceBook |
Vì nó là tiếng việt nên bạn có thể đọc hiểu được.
Đoạn code đầu bạn copy rồi dán vào trước thẻ đóng </head>
Mẫu code"lưu ý đây chỉ là mẫu còn bạn copy đoạn code trên plugin bình luận face nhé"!
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v9.0&appId=457053762374031&autoLogAppEvents=1" nonce="muoERWqS"></script>
Đoạn code thứ 2 bạn copy rồi dán vào nơi bạn cần hiển thị nhé !
<div class="fb-comment-embed" data-href="https://www.vungve.com/" data-width="" data-include-parent="false"></div>
OK. Đến đây bạn lưu template rồi load lại trang xem kết quả nhé !
Còn về Plugin bình luận Facebook cho từng bài đăng thì được hiểu như sau :
Plugin bình luận Facebook cho từng bài đăng tức là mỗi bình luận riền bài nào sẽ chỉ hiện thị cho bài đăng đó thôi nhé. Có vẻ Plugin bình luận Facebook cho từng bài đăng sẽ hay hơn và phù hợp cho bạn hơn.
Cách này phức tạp hơn chút :
Bước 1- Các bạn vào trang quản tri Blogger -> chỉnh sửa HTML sau đó chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href; var fb_href = purl.substring(0,purl.indexOf(".html")+5); var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-colorscheme="dark"data-num-posts="5"data-width="100%"></div>';
//]]> </script>
Trong đó:
- data-width là độ rộng của khung comment.
- data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
- data-href là để phân biệt từng khung comment, mỗi địa chỉ data-href khác nhau sẽ cho 1 khung comment khác nhau, trong thủ thuật này data-href chính là link của mỗi bài viết (các bạn không phải chỉnh sửa phần này).
Bước 2- Các bạn tiếp tục chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Bước 3- Tiếp theo các bạn tìm 1 trong các đoạn code như bên dưới : (đây là vị trí hiển thị khung comment)
<b:include data='post' name='post'/>
<b:includable id='comments' var='post'>
Sau đó chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script></b:if>
Như vậy là các bạn đã chèn thành công khung comment Facebook vào blog của mình, các bạn có thể lưu Template lại xem kết quả.
<meta content='id_ứng_dụng_của_bạn' property='fb:app_id'/> <meta content='https://www.facebook.com/timtoixyz' property='fb:admins'/>
2 thẻ này thông báo răng bạn là chủ sở hữu Plugin bình luận
Facebook trong website của bạn
Bạn chỉ cần chỉnh sửa 2 thông số
trên là ok :
id_ứng_dụng_của_bạn bạn tạo ra trong https://developers.facebook.com/tools/comments
timtoixyz Là link facebook của bạn
Sau đó bạn lưu lại templae và cảm nhận kết quả nhé !
Chúc bạn thành công !











